Graphic Design 101: Week 4 - How does the web factor into all this?
A brief intro to the world of Graphic Design with your Instructor Shannon McNamara!
Today we are talking how the Web factors into Graphic Design, but if you are also interested in learning Web Design, hop on over and check out my 8-week course Web Design 101! New lessons added every Thursday!
Be sure to start at the beginning if this is your first time seeing the course:
Table of Contents:
The World Wide Web
Have websites changed?
How have they changed? (Let's think 1990's to today)
Aesthetics in Web Design
aesthetics (noun)
— a set of principles concerned with the nature and
appreciation of beauty, esp. in art.
Every design will have some kind of aesthetic. Whether or not you consciously create an aesthetic for a website it will have one and people will see it and judge it based on the beauty they perceive in it.
Even more, that aesthetic is going to be involved in the communication between site and viewer. You might as well take advantage of the opportunity. An obvious question you might ask though, is where should the aesthetic come from? Can it be anything or should it be unified with the rest of the design?
How has that aesthetic changed?
Apple Website in 1997
Apple Website in 2025
Which website would you be more apt to put your credit card into today? Do you think aesthetics and look play a role in that decision?
Let’s think of how we can keep users engaged on the web:
A WOW! moment in the first five seconds
Feed Music: http://www.feedmusic.com/ - The water spinning in the background when the page loads.
Communicate your core value clearly.
Ice & Sky: http://education.iceandsky.com/ - Headline: “The History of Climate Change”
Don’t copy! Duplicating how another product engages users in its opening moments can be disastrous!
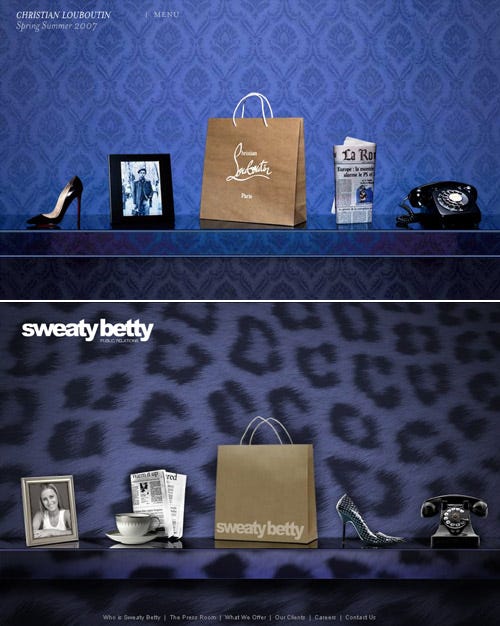
Sweaty Betty has chosen to rip off the homepage design of Christian Louboutin.
Other Tips
Incorporate social media in your site – Twitter, Facebook, Instagram, etc.
Make the navigation easy and intuitive … we don’t want to have to think when navigating through a website.
Use video or other types of multimedia on your site (slideshows, animation etc.) to enhance the user experience
It you are stuck or know little about the back end of webdesign utilize an existing open source platform such as Joomla, Wordpress etc.
Typography is IMPORTANT on sites too!!
Don’t make your viewers squint to read the copy!!Use clean neutral colors - the site will look more clean and professional
Think about the fold in your design
Pay attention to your design – limit your font and colors, have a good logo, utilize professional photographs
Basic Principles of Design
Proximity
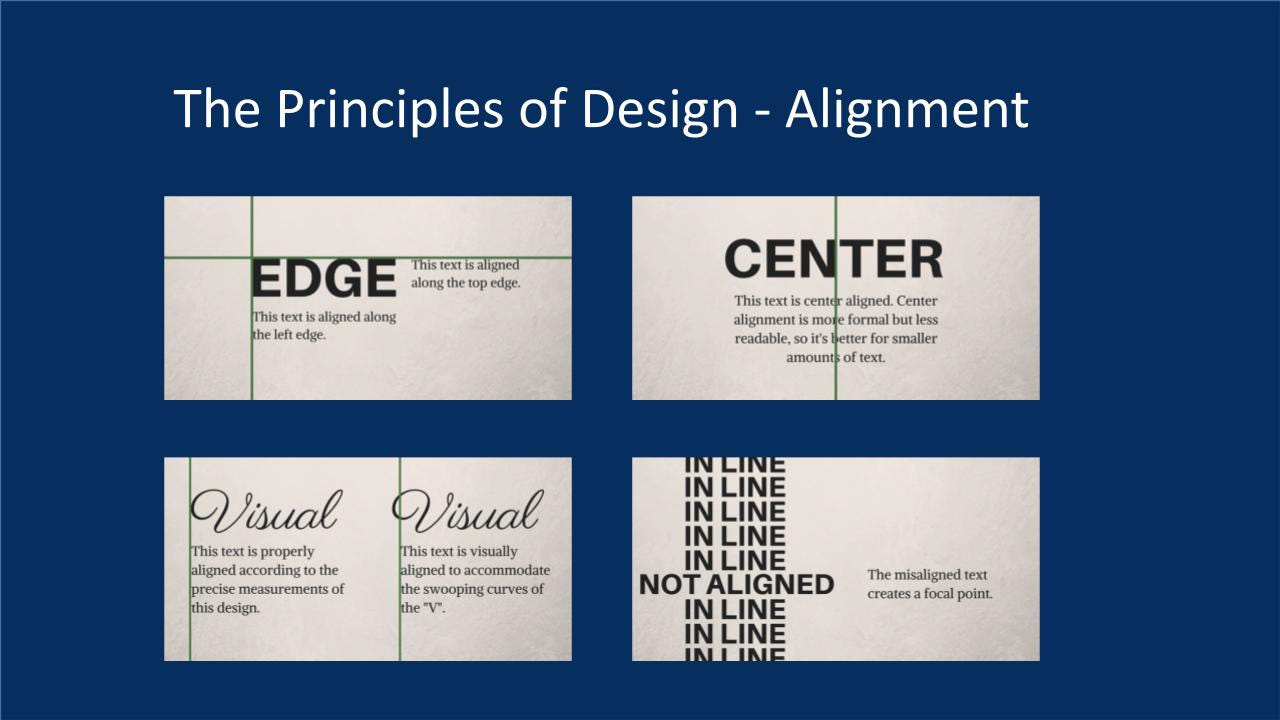
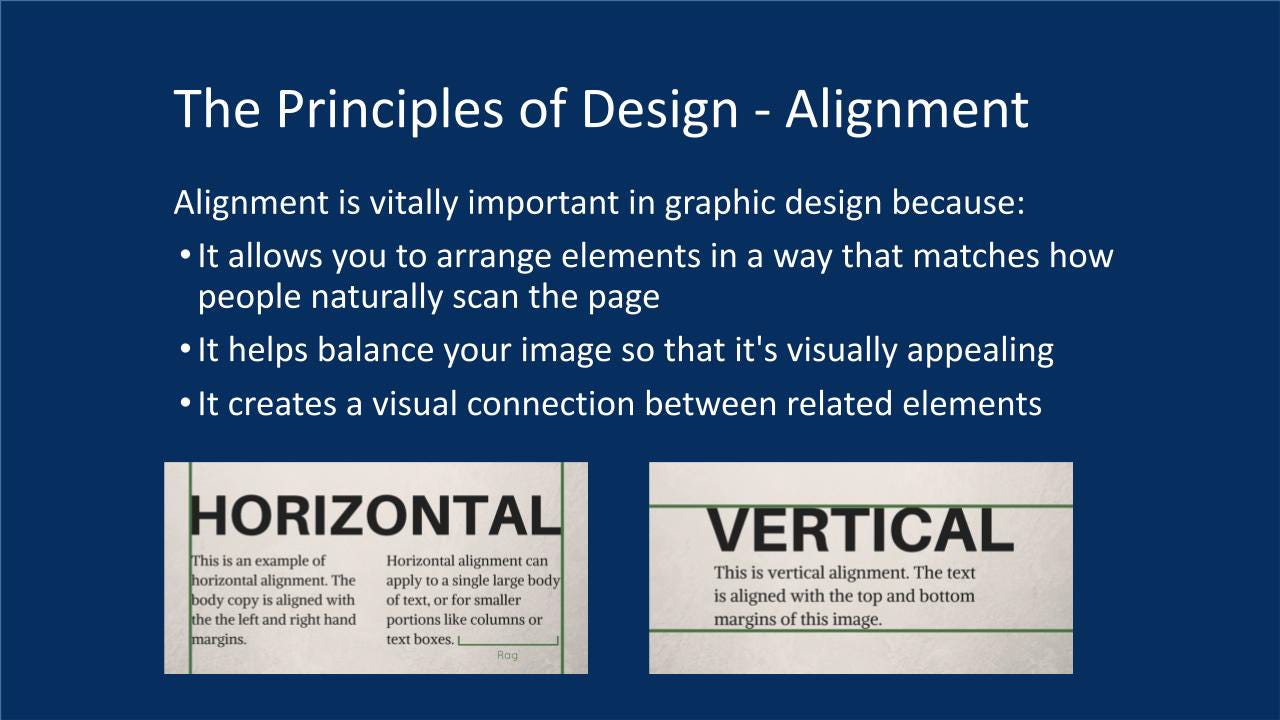
Alignment
Repetition
Contrast
Assignment Time!
Part 1:
Find an example of graphic design from the 1920s, 1930s, 1940s, 1950s or 1960s. Copy and paste into the Discussion for this Substack.
Part 2:
Write up:
Who designed this piece?
What was it designed for?
What year was it designed?
Why does this piece work? (100-200 words showing why the piece works and what you learned from your research about this piece)